17 Unique Pure CSS Lightbox Ideas You Shouldn't Miss

Customize this slider with just a little HTML (and CSS if you want) to your very needs.What makes this Slider unique is that you can define everything via CSS or HTML which makes it 100% customizable. Thanks to the 7+1 themes in best cases only some customization of pure content is needed to get the needed result. Put the JS and CSS links in the head of your HTML site and build an unsorted list of items for example like this:
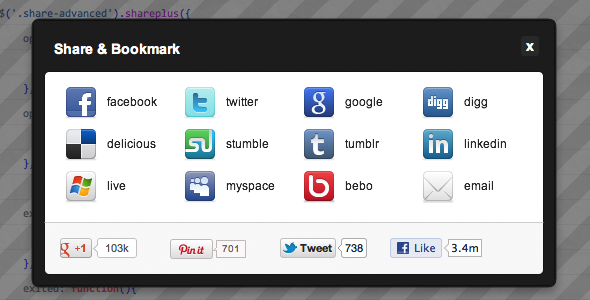
Lightbox with Social Icons included
Customizable 100% via Plugin Parameters / CSS / HTML

NACHO Lightbox is the perfect plugin for showcasing images, videos, iframes and even ajax in a modern and usable manner that is available on every device.

A Pure HTML5/CCS3 Mega HTML5 navigation menu that fits well with any website or webpage.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

Lightbox Iframe support.Lightbox description autoopen (open item description without pressing the info button).Added an extra way to close the lightbox by pressing outside the item area. When a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo. Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. Responsive / Flexible / Fluid layout: you can control the size of the grid with CSS or JavaScript, basically it has an adaptable layout which makes it the perfect candidate for any type of project. Thumbnail’s description or thumbnails media icons: each thumb can have a short description with a transparent background under it or a media icon which represents a link, video or image, this are visible when the mouse is over a thumbnail, the text can be formatted with CSS, the jQuery CSS background color and opacity also can be modified (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo.Lightbox main features:
Info button and info window: each lighbox item can have a description, the text and window appearance can be formatted with CSS (optional).2013 – Bug fix related to the lightbox when it is zoomed on Chrome and better detection for mobile devices.

CSS3 Image Lightbox
CSS3 Image Lightbox is a collection of custom stylesheets used to display large images by using modal dialogs.Pure CSS + HTML For All Modern Browsers,

This script is a pure javascript/jQuery solution and does not require a PHP server.Includes three optional lightbox plugins (fancyBox, colorBox and prettyPhoto); although it is possible to user other lightbox solutions
This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added option to assign custom Class Name to all items that can be opened via Lightbox (in case you want to use a different Lightbox solution than the ones included; can be used to target these Classes specifically)
Other minor JS and CSS improvements
Other minor JS and CSS improvements
Other JS and CSS improvements
Some CSS improvements
Added third lightbox (prettyPhoto)
Added second optional lightbox (fancyBox)

Added lightbox integration on non-video slides
Crossbrowser pure JS/CSS implementation.Easily customizable via CSS file.

For mordern browsers, all animations are in pure CSS3.Lightbox
A CSS3 lightbox is included, which can be turned on or off.Lightbox can be used to embed both images and videos.Thumbnails in tiles and big images in lightbox
You can use thumbnials in small tiles and set big images to be used in lightbox. 9 pre-defined colours are included in the CSS and you can easily modify them to any other colours you like. Tile size, gutter size and scale ratio can all be set via options, no manual CSS code changes are needed.Added ability to use thumbnail in tiles, and big images in lightbox
New feature: Lightbox

Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. Flexible / Fluid layout: you can control the size of the grid with CSS or JavaScript, basically it has an adaptable layout which makes it the perfect candidate for any type of project. Thumbnail’s description: each thumb can have a short description with a transparent background under it and this description is visible when the mouse is over a thumbnail, the text can be formatted with CSS, the background color and opacity also can be modified (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, or can display videos loaded from YouTube or Vimeo. LIGHTBOX MAIN FEATURES
Info button and info window: each lighbox item can have a description, the text and window appearance can be formatted with CSS (optional).2013 – Fixed some bugs related to the lightbox and added better support for mobile detection.

Pure CSS3 Preloaders for Smoother Animation
The download source includes 3 custom-built pure CSS3 preloaders.Because they’re built in pure CSS3, the preloaders are retina-ready by default.The preloaders come with a few pure JavaScript options (no jQuery needed).Preload an entire web page (see video above) with a lightbox-style fullscreen preloader.The minified CSS is only 3kb, and the minified JS only 1kb.

This script is a pure javascript/jQuery solution and does not require a PHP server.Includes three optional lightbox plugins (fancyBox, colorBox and prettyPhoto); although it is possible to user other lightbox solutions
This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added option to assign custom Class Name to all items that can be opened via Lightbox (in case you want to use a different Lightbox solution than the ones included; can be used to target these Classes specifically)
Other minor JS and CSS improvements
Other minor JS and CSS improvements

A Pure HTML5/CCS3 Metro Style Graph/Chart set that fits well with any website or webpage. Two CSS files, one for the styling and one for the animation.

A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

It comes with five pre made themes which allows for high customisability with the power of CSS.Made with the latest technology – Powered by jQuery, supports HTML5 and it made with pure CSS3 (Yep, even the background stripes. Everything except the icons and the share+ sticker on the left is made with pure CSS3. Add it to your site in seconds by including the theme CSS stylesheet, a javascript file and a single line of code.Easy to modify the style using css stylesheet and with the help of five pre-made themes (more coming soon)
The styles are set in CSS for easy editing.

By combining support for a wide range of media with gorgeous skins and a user-friendly API, iLightBox aims to push the Lightbox concept as far as possible.Developed with pure object oriented JavaScript
“Greetings, this is amazing lightbox! Nice Job! Modern, lightweight and just awesome.

This script is a pure javascript/jQuery solution and does not require a PHP server.Includes three optional lightbox plugins (fancyBox, colorBox and prettyPhoto); although it is possible to user other lightbox solutions
This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added option to assign custom Class Name to all items that can be opened via Lightbox (in case you want to use a different Lightbox solution than the ones included; can be used to target these Classes specifically)
Other minor JS and CSS improvements

